Веб-разработка: конструкторы сайтов.
Как сделать простой сайт?
для этого есть конструкторы сайтов:
и др.
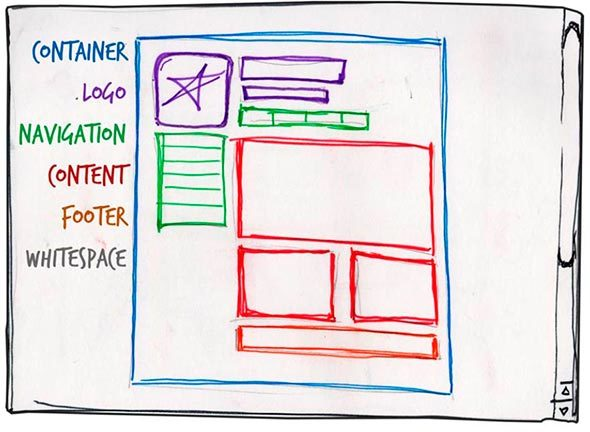
Основные элементы сайта

Шапка = хедер. Шапкой (header) называется фрагмент контента, появляющийся в верхней части сайта.
Нижний колонтитул = подвал = футер. Нижние колонтитулы (footers) располагаются в самом низу страницы, обычно в них содержится название компании, контакты, карта сайта и другая вспомогательная информация.
Контент = тело документа. Это фрагмент контента между хедером и футером.
Навигация. Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
WIX
4 шага для создания сайта:
- Зарегистрироваться.
- Выбрать шаблон.
- Заполнить сайт.
- Опубликовать сайт.
Сначала нужно создать аккаунт: нажимаем Вход, затем кликаем на Создать аккаунт.
После регистрации и входа можно сделать сайт: нажимаем Создать мой сайт или + в верхнем правом углу. Перед нами оказывается меню готовых шаблонов.

Наводим на понравившийся шаблон, нажимаем Смотреть шаблон. В открывшемся окне можно посмотреть, как будет выглядеть сайт в десктопной и мобильной версии (изображения компьютера и телефона слева вверху). Если нравится, нажимаем Редактировать в правом верхнем углу.
 На семинаре мы будем делать страницу художника. Здесь будет рассматриваться всё на примере шаблона Графический и веб-дизайнер из категории портфолио.
На семинаре мы будем делать страницу художника. Здесь будет рассматриваться всё на примере шаблона Графический и веб-дизайнер из категории портфолио.
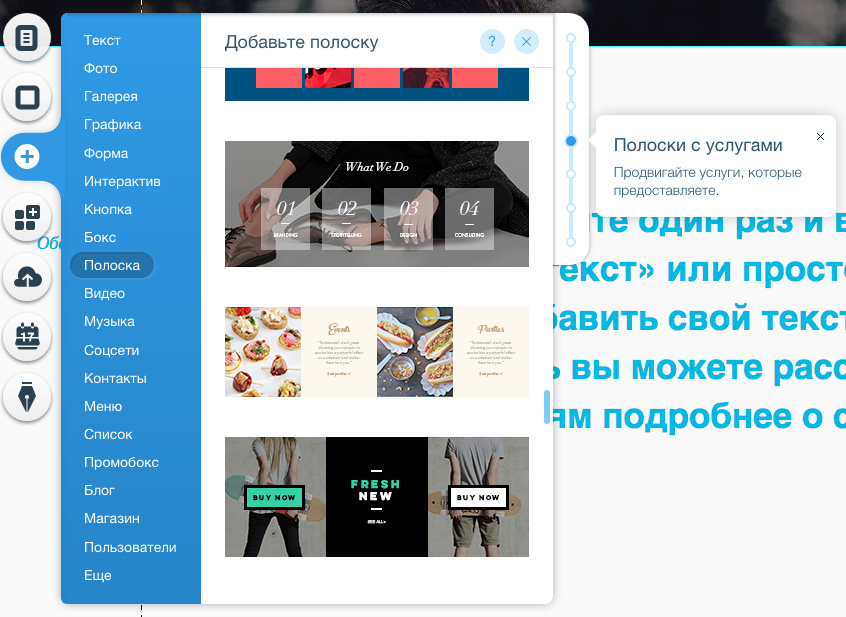
Сайт состоит из блоков (полосок). В данном случае их 2: заглавная и Обо мне. Добавить полоски можно, нажав на плюсик в панели инструментов и выбрав Полоска.
Слева на странице расположены инструменты страницы, справа – инструменты элемента.

Размер элемента меняется так же, как и размер картинки в текстовом редакторе: нужно потянуть за угол рамки, в которую он вписан. Если вы хотите изменить размер полоски, хедера или футера, то нужно найти маленькую серую стрелку внизу элемента и потянуть за неё в нужную сторону.

Футер, кроме того, позволяет настраивать длину страницы.

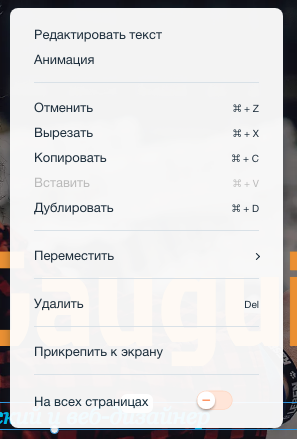
Чтобы изменить элемент страницы, кликаем на него. Чтобы удалить элемент, кликаем на него правой кнопкой и в появившемся меню выбираем Удалить. Также его можно перетаскивать мышкой.

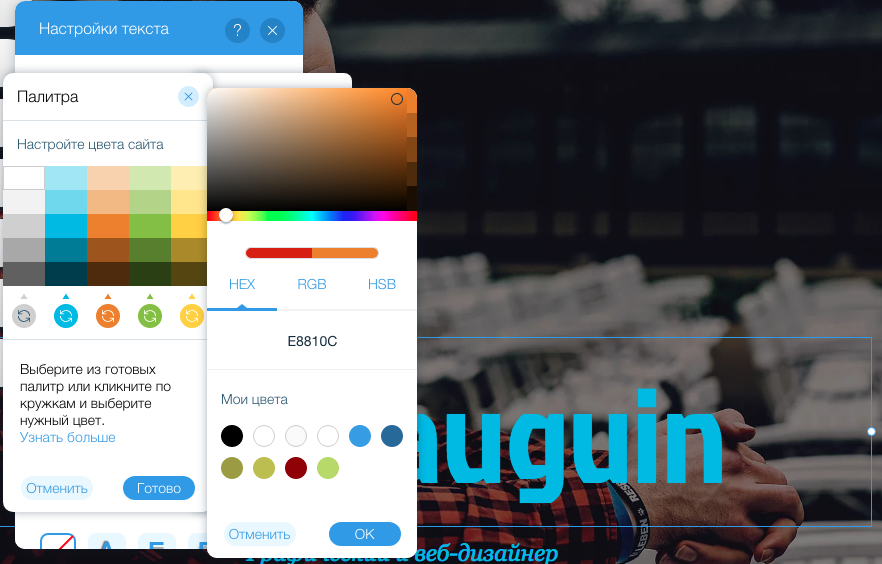
Давайте изменим заголовок: поменяем текст, шрифт и цвет. Цвет можно выбрать из готовой палитры или задать свой. Кроме того, можно поменять палитру сайта – выбрать из готовых наборов или настроить вручную, нажав на кружочки под палитрой. При этом, так же, как в текстовом редакторе, можно выделить только часть текста.
 Можно выбрать анимацию для заголовка, для этого кликнем на кнопку рядом с Редактировать текст.
Можно выбрать анимацию для заголовка, для этого кликнем на кнопку рядом с Редактировать текст.
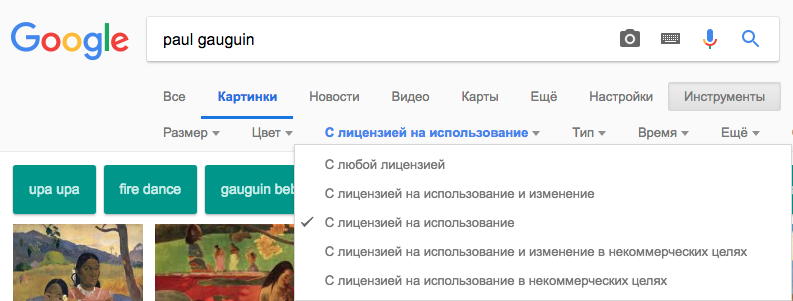
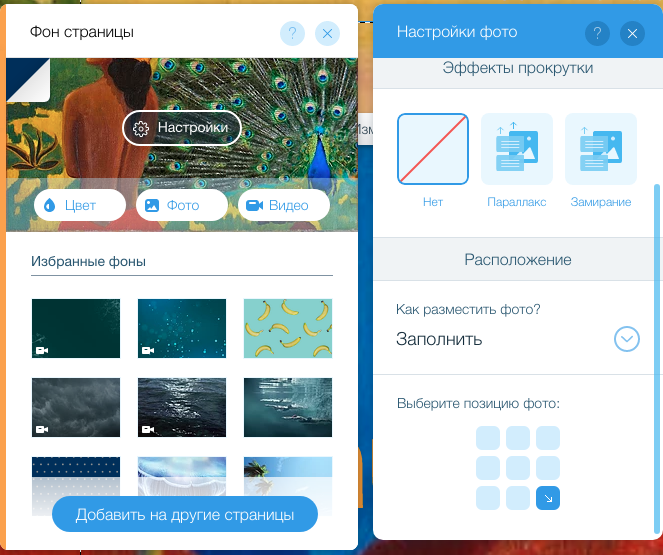
 Давайте изменим фон страницы: для этого тыкнем в любое место страницы и выберем Изменить фон страницы. Можно выбрать из библиотеки фонов или загрузить свой. Фоном может быть цвет, картинка, видео или слайд-шоу. Когда вы делаете реальный сайт, важно помнить про то, что картинки, которые вы используете должны быть с открытой лицензией (такие можно искать на специальных сайтах или поставить галочку в гугле:
Давайте изменим фон страницы: для этого тыкнем в любое место страницы и выберем Изменить фон страницы. Можно выбрать из библиотеки фонов или загрузить свой. Фоном может быть цвет, картинка, видео или слайд-шоу. Когда вы делаете реальный сайт, важно помнить про то, что картинки, которые вы используете должны быть с открытой лицензией (такие можно искать на специальных сайтах или поставить галочку в гугле:

После загрузки фона, можно настроить его расположение, прозрачность и т.д.

Давайте настроим хэдер: дизайн, макет. Можно поменять шрифт, цвет, сделать так, чтобы при наведении кнопка меняла цвет, и др. Чтобы поменять названия разделов, кликаем на заголовок → Настройки. В появившемся меню кликаем на три точки → Переименовать.
Давайте изменим кнопку, ведущую в другой размер: поменяем текст, цвет и тип кнопки. Добавим ещё одну кнопку, скопируем стиль предыдущей кнопки и применим его к новой: для этого нажмем на неё правой кнопкой, выберем Копировать дизайн и применим к нужной кнопке. Или можно дублировать кнопку, а затем просто поменять в ней текст (важно! прикреплённые кнопки не копируются, так что сначала открепите её: для этого надо нажать на значок кнопки-булавки).
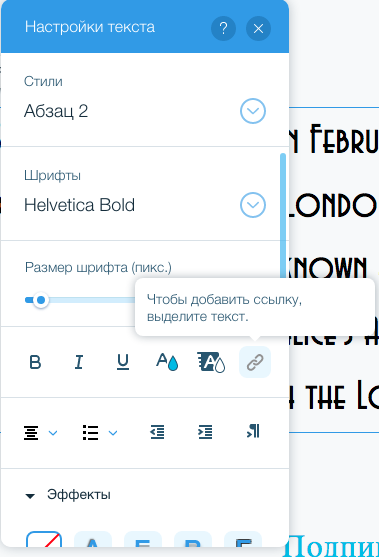
Теперь пойдём на нижнюю полосу (где текст) и изменим его. Вставим краткую характеристику (например, первый абзац из википедии), изменим стили, добавим ссылку на источник. Это делается там же, где меняется шрифт текста. Во всплывающем окне выберем url и вставим ссылку.

Удалим плагин с подпиской на рассылку, вместо него добавим другой: например, счётчик посетителей и летающий шестигранник.
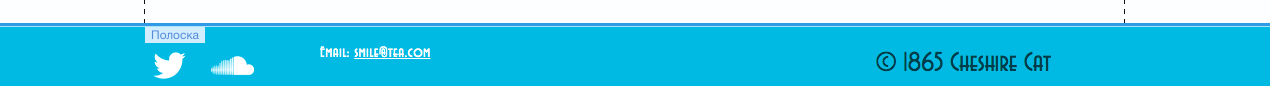
Осталось настроить футер. Добавляем туда контакты. Делаем адрес электронной почты кликабельным (для этого в типе ссылки выбираем Email).

Теперь займёмся страницей с работами художника: переключаемся слева вверху:

Добавим туда несколько работ: воспользуемся элементом слайдшоу из раздела интерактив.
Сохраняем результат (справа вверху есть специальная кнопка). Перед публикацией обязательно надо проверить и настроить, если надо, мобильную версию (она независима, там тоже всё можно менять). Когда сайт готов, нажимаем Опубликовать.
Получилось, например, так.
После публикации мы можем вносить изменения в сайт: после это нужно опять нажать Опубликовать и обновить опубликованную страницу.
Полезные ссылки
примеры сайтов, созданных с помощью WIX и ещё и тут тоже