Электронная картография.
OpenStreetMap
OpenStreetMap – некоммерческий веб-картографический проект по созданию силами сообщества участников подробной свободной и бесплатной географической карты мира. Карты являются открытыми данными: вы можете использовать их для любых целей до тех пор, пока вы указываете авторские права OpenStreetMap и его участников. Если вы изменяете данные или определенным образом основываетесь на них, вы можете распространять свой результат только под той же лицензией.
MAPS.ME
Бесплатное приложение с оффлайн картами.
Устанавливаем, открываем, внизу открываем меню.

ВыбираемЗагрузить карты.

Находим нужную страну или город и загружаем.
Google My Maps
Вотпримертого, что было создано с помощью этого приложения.
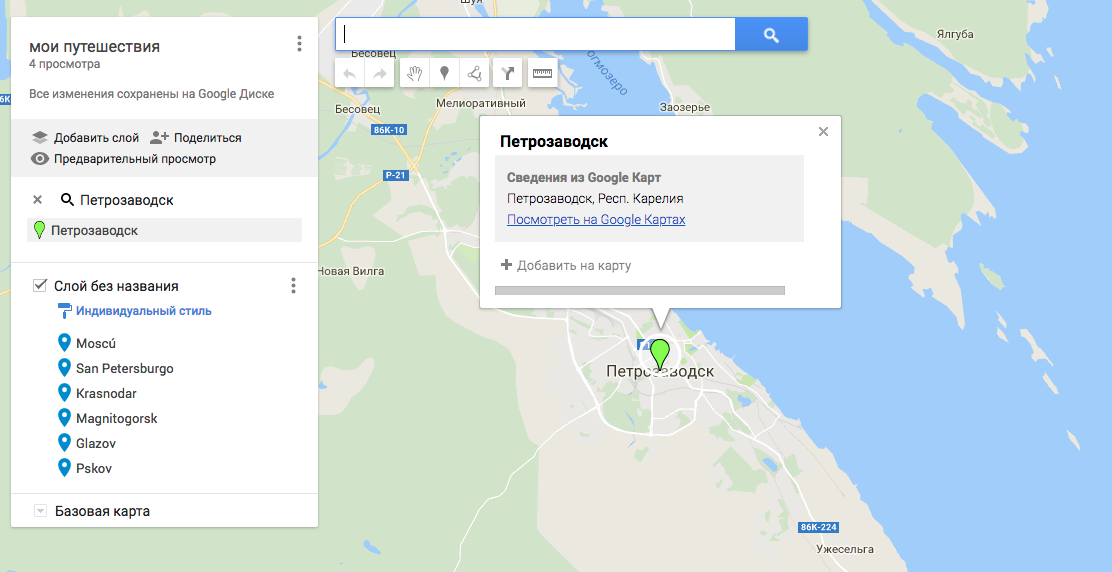
Заходим, вспоминаем пароль от гугл-аккаунта. Если нажать наОбзор, можно посмотреть примеры того, что ещё можно сделать в этом приложении. НажимаемСоздать новую карту. Назовём её «Мои путешествия».
С помощью поисковой строки мы можем искать локации, чтобы добавить их на нашу карту нажимаемAdd to map.
 Кроме того, точку на карту можно добавить с помощьюДобавить маркер(кликаем на значок, затем на точку на карте. В появившемся окошке мы можем добавить название, описание, аудио/видео. Кроме того, точки на карту можно загрузить из файла CSV, TSV, KML, KMZ, GPX или таблицы (подробнее об импортетут).
Кроме того, точку на карту можно добавить с помощьюДобавить маркер(кликаем на значок, затем на точку на карте. В появившемся окошке мы можем добавить название, описание, аудио/видео. Кроме того, точки на карту можно загрузить из файла CSV, TSV, KML, KMZ, GPX или таблицы (подробнее об импортетут).

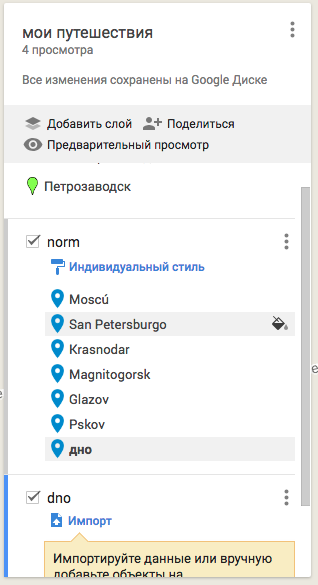
Слои карты могут отображать некоторые разные группы объектов, а также отображаться на карте по-разному. Давайте добавим слой и дадим ему название.
Мы можем каждому символу назначить свой стиль с помощью значка заливки справа от названия точки (назначить цвет и символ обозначения). Мы можем перетаскивать метки по карте или между слоями.

Кроме того, мы можем назначить стиль всему слою. Для этого кликаем наИндивидуальный стиль, в выпадающем списке выбираемСтандартный стиль.

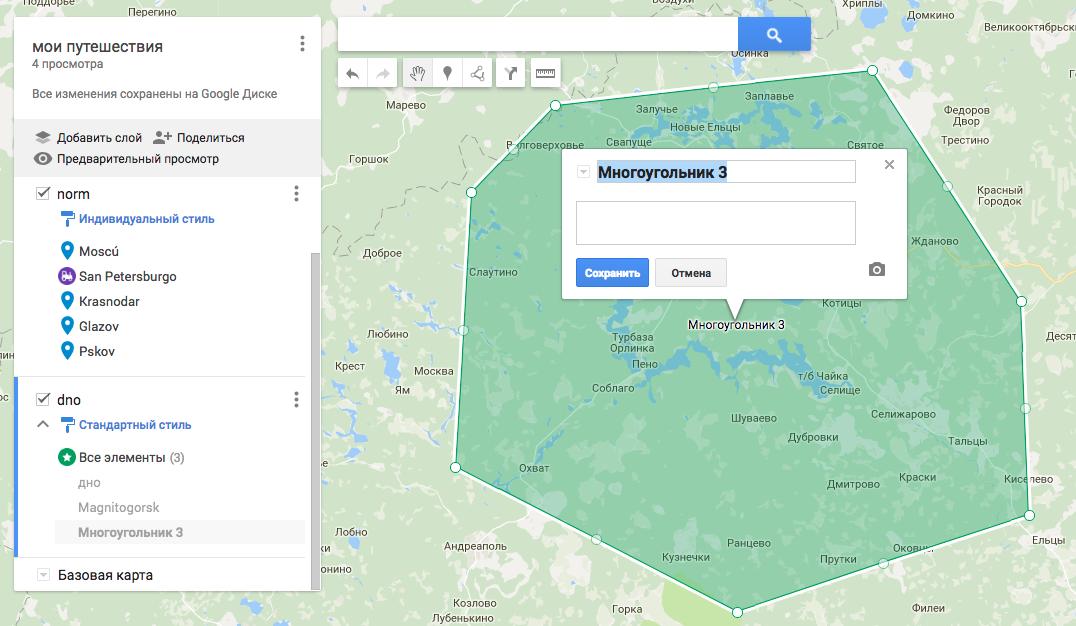
А если нам нужна не точка, а полигон? Для этого воспользуемся инструментомНарисовать линию. С помощью мышки выделим нужное пространство, добавим название и описание. Стиль полигонов также можно настроить.
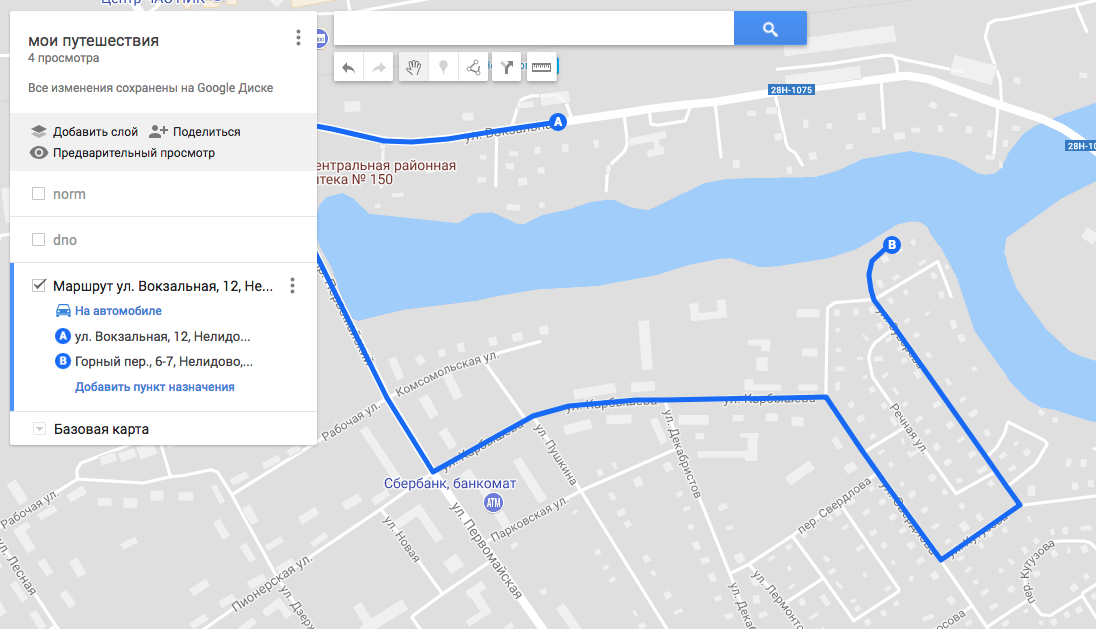
 Там же можно нарисовать маршрут: выбираем инструмент, нажимаем на карту (это начальная точка, там появится значок А), рисуем маршрут; чтобы поставить конечную точку, кликаем два раза. Белые точки, обведённые чёрным – места, через которые маршрут обязательно должен пройти; чтобы поставить такую, кликаем один раз.
Там же можно нарисовать маршрут: выбираем инструмент, нажимаем на карту (это начальная точка, там появится значок А), рисуем маршрут; чтобы поставить конечную точку, кликаем два раза. Белые точки, обведённые чёрным – места, через которые маршрут обязательно должен пройти; чтобы поставить такую, кликаем один раз.
 Ещё мы можем поменять подложку карты: кликаем наБазовая картаи выбираем из предложенных вариантов.
Ещё мы можем поменять подложку карты: кликаем наБазовая картаи выбираем из предложенных вариантов.

Если мы хотим, чтобы при попадании на карту человек видел, что-то определённое, мы находим это место, нажимаем три точки справа от названия карты и выбираемЗадать область просмотра по умолчанию.
Мы можем экспортировать нашу карту в формате KML/KMZ, тогда метки можно будет открыть в другом приложении (например, в MAPS.ME).
Data Wrapper
Выбираем вид карты
Выбираем отображение локаций
Раскрашиваем в value
Настройки дизайна, Цветовая схема, Легенда, Названия
Вставляем свою карту
GeoJSON
Структура.
Открытый формат данных для хранения различных географических структур, основан на json.
Формат может хранить примитивные типы для описания географических объектов, такие как: точки (адреса и местоположения), линии (улицы, шоссе, границы), полигоны(страны, штаты, участки земли). Также могут храниться так называемые мультитипы, которые представляют собой объединение нескольких примитивных типов.
Что такое json?
{ "firstName": "Иван", "lastName": "Иванов", "address": { "streetAddress": "Московское ш., 101,кв.101", "city": "Ленинград", "postalCode": 101101 }, "phoneNumbers": [ "812 123-1234", "916 123-4567" ] }
Найдем нужную нам локацию: например, Москва
Отметим несколько точек
Соединим их линиями для обозначения передвижения
Добавим названия и дополнительную информацию
Выберем иконку
Экспортируем в .geojson
Положим наGitHub
Ещё примеры
GeoJSONпримеры
Полезные ссылки
Simple lesson Google My Maps.
Делаем анимированную карту.